Elementor offre une flexibilité exceptionnelle pour concevoir des menus uniques et attrayants. Aujourd’hui, nous allons voir ensemble comment, en utilisant une icône personnalisée, et en détournant la fonctionnalité de popup nous pouvons obtenir un menu dynamique et esthétique.
Vous découvrez Elementor ? Pas de soucis, je vous en parle ICI.
1 - Créer un menu avec une icône personnalisée
Pour ce tuto, je vais prendre comme exemple mon site (qui est basé sur le même système).
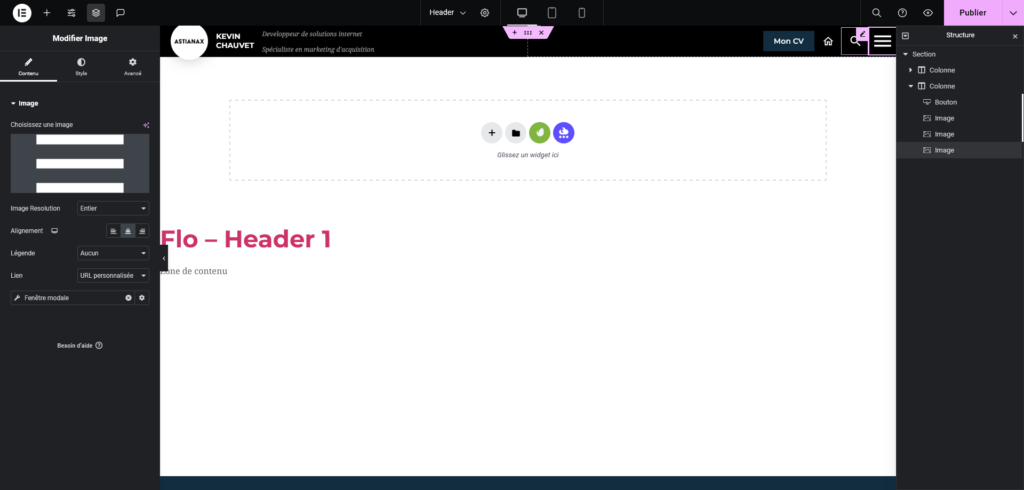
Commencez par accéder à Elementor et créez une section pour votre menu. Si vous voulez avoir deux menus (un classique, et un qui s’ouvre via une icône), utilisez le widget de menu d’Elementor pour intégrer votre menu principal. Puis, ajoutez une icône personnalisée avec le widget « icône », tout simplement.
Vous pouvez utiliser l’icône « Burger menu » classique, ou mettre n’importe qu’elle icône.
Comme vous pouvez le voir dans mon cas, j’ai mis une icone personnalisée.
Pour en trouver, je vous recommande ce type de sites, spécialisés en icones :
2 - Détourner la fonctionnalité de popup pour en faire un menu
Pour donner à votre menu une touche unique, tirez parti de la fonction de popup d’Elementor. Les popups possèdent tous les widgets d’Elementor, vous pourrez le transformer en un menu stylisé avec tout ce que vous voulez dedans, et surtout hyper responsive.
À l’intérieur de la popup, insérez les éléments de menu que vous souhaitez présenter. Vous pouvez utiliser des widgets variés tels que des boutons, des images, ou des listes pour composer votre menu. Expérimentez avec les options de mise en page, de style et d’animation pour obtenir un rendu attrayant.
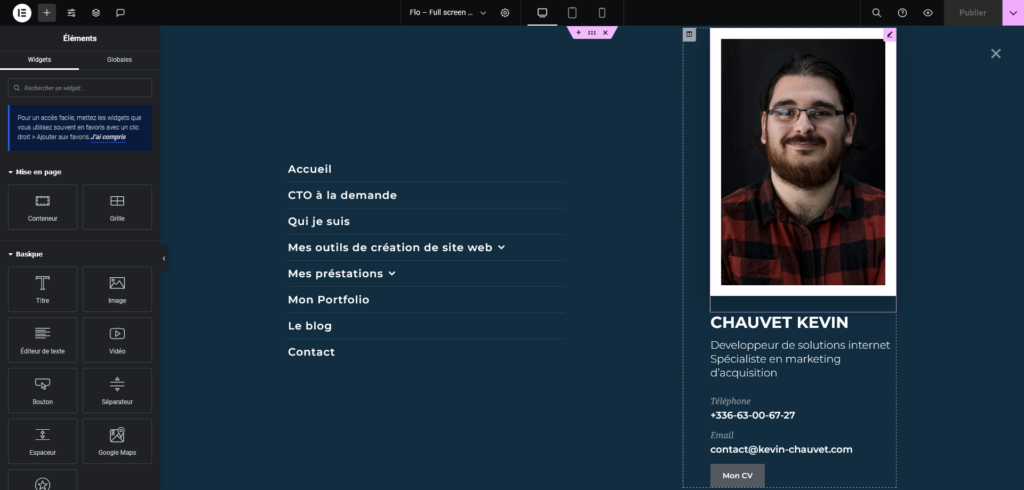
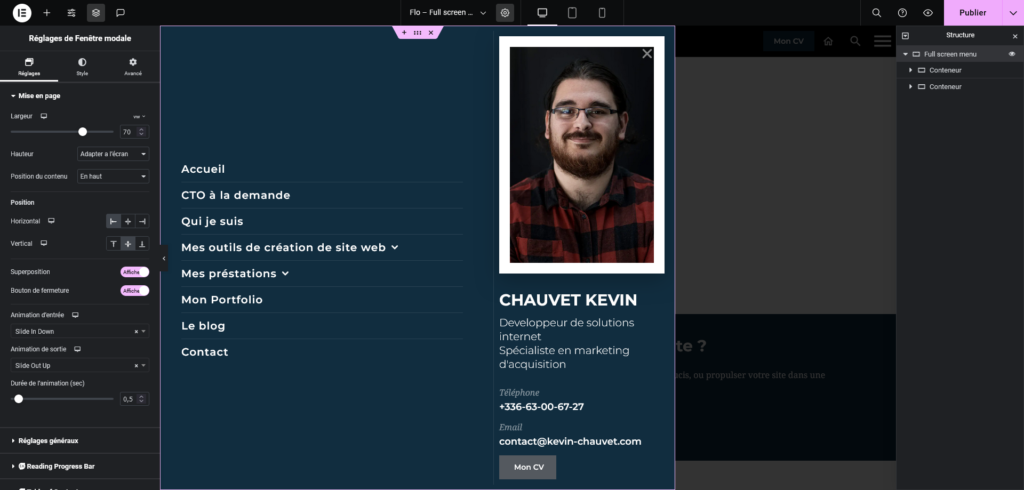
De mon coté, j’ai opté pour deux colonnes. L’une avec un menu déroulant, l’autre avec une photo et des informations de contact.
Pour ce qui est du design, vous avez une infinité de possibilités comme :
- Un menu full-page (qui prend tout l’écran).
- Un menu avec overlay / superposition (qui prend une partie de l’écran en mettant un voile noir derrière).
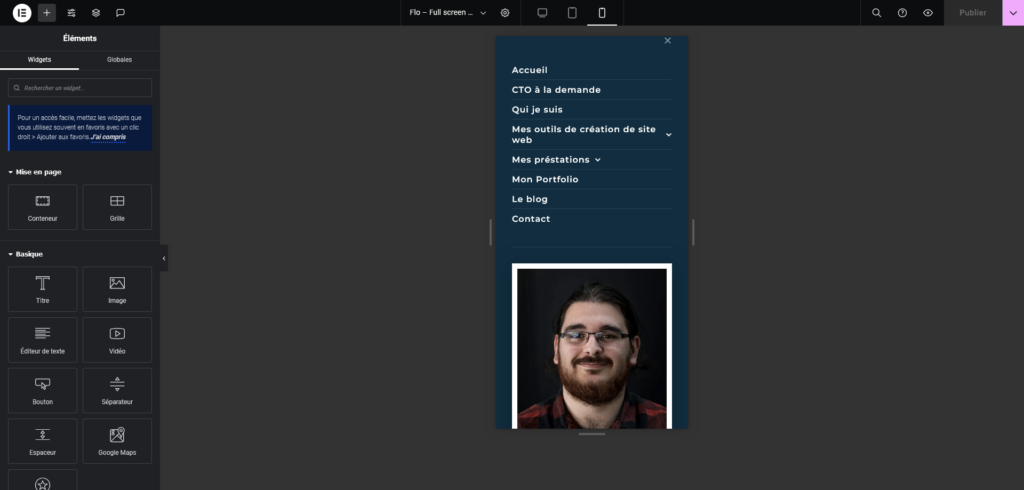
- Un menu défilant (qui ne bloque pas la navigation, mais suit l’utilisateur lorsqu’il scrolle).
2.1 - Avoir un menu fullpage :
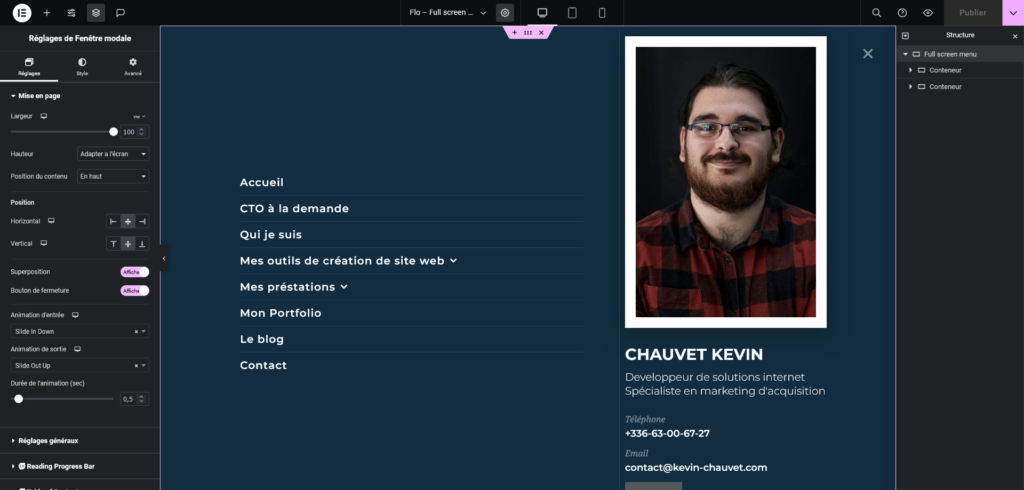
Pour avoir un menu qui prend tout l’écran, voici les paramètres à renseigner (largeur, hauteur, position du contenu, etc.) sur votre popup (engrenage principal, en haut au milieu de la barre de navigation Elementor) :
2.2 - Avoir un menu en superposition :
Pour avoir un menu avec superposition, voici les paramètres à renseigner (largeur, hauteur, position du contenu, etc.) sur votre popup (engrenage principal, en haut au milieu de la barre de navigation Elementor) :

3 - Créer le bon déclencheur pour afficher notre menu
Déterminez le déclencheur optimal pour afficher votre menu personnalisé. Vous pouvez utiliser des boutons, des icônes ou tout autre élément visuel sur votre page pour activer l’ouverture du menu.
Dans notre cas, retournons voir notre icône personnalisée.
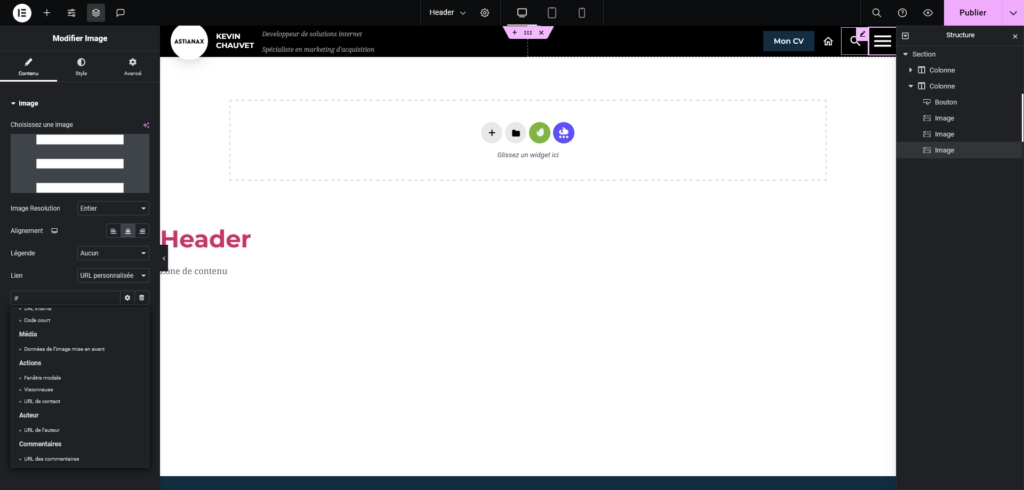
Lorsque vous la sélectionnez, vous pouvez attribuer un lien à votre icône. Elementor nous permet de réutiliser cette fonction, pour y déclencher l’ouverture d’une popup.
Si vous cliquez sur la petite icône à côté du champ lien (pas l’engrenage, celle d’après), vous allez avoir ce menu :
De là, vous pourrez trouver votre popup dans la catégorie « fenêtres modales » (oui, pas fan non plus du terme en français).
Si je récapitule, vous cliquez sur la petite icône en forme de base de données, vous choisissez « fenêtre modale », puis vous re-cliquez sur le champ (pas l’icône, le champ où il est maintenant écrit « fenêtre modale » avec une clé à molette) et vous renseignez le nom de votre popup dans la barre de recherche.
Et voilà, en suivant ces étapes, vous pourrez concevoir un menu entièrement personnalisé avec Elementor, offrant une expérience utilisateur unique et améliorant la navigation sur votre site. Expérimentez avec les fonctionnalités et les styles pour créer un menu qui correspond parfaitement à l’identité visuelle de votre site, tout en assurant une navigation fluide et intuitive pour vos visiteurs.